CSS Review
Cascading Style Sheets (CSS)
W3C standard for defining the presentation of documents written in HTML
Using style sheets
Start with an HTML document
Write style rules for HTML elements
Attach the style rules to the document
CSS rules
/* This is a comment */
selector {
property1: value1;
property2: value2;
property3: vaule3:
}selector:the element to styleproperty:the style propertyvalue:the value of the property
Style rule example
/*
This rule changes the font size for paragraph
elements to small and the text color to green
*/
p {
font-size: small;
color: green;
}Attaching Style Sheets to the Document
External style sheets
<head> <link rel="stylesheet" href="file.css"> </head>Embedded style sheets
<head> <style> /* rules go here */ </style> </head>Inline style
<p style="color: green;">...</p>
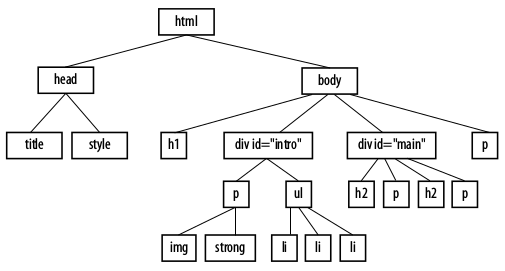
Document Structure and Inheritance

Selectors
Element selector: targets an element
element {property: value;}ID selector: targets an element with an id attribute
#id-name {property: value;}Class selector: targets an element with a class attribute
element.class-name {property: value;}Descendent selector: target elements that are contained within another element
e1 e2 {property: value;}Grouped selector: shortcut to groups multiple styles
e1, e2, e3 {property: value;}
Pseudo-class Selectors
Link pseudo-classes
:link\(\;\) applies a style to an unvisited link:visited\(\;\) applies a style to links that have been visited
User action pseudo-classes
:focus\(\;\) applies a style when the element is selected:hover\(\;\) applies a style when the mouse pointer is over the element:active\(\;\) applies a style when the element is in the process of being activated
Conflicting Style Sheet Rules
A rule in a style sheet lower in this list has higher priority
Browser default style
User style settings (reader style sheet)
Linked external style sheets
Embedded style sheets
Inline styles
Any style marked
!importantby the authorAny style marked
!importantby the reader
Specificity
After style sheet precedence, the specificity of the rule is used
The following list is from least to most specific:
Individual element selectors
Descendent selectors
Class selector
ID selector
If a conflict remains, the rule defined last is chosen
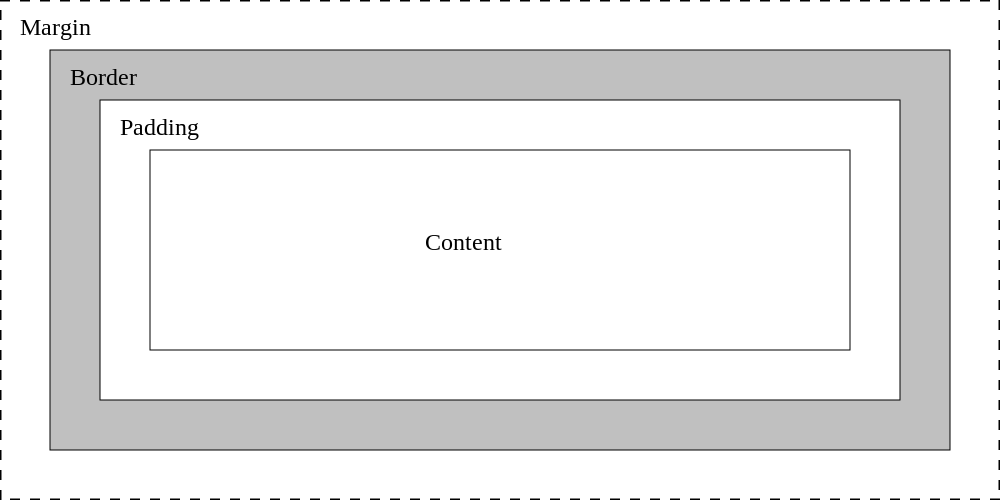
The Box Model